
ハロウィンが近くなってきたので画像はかぼちゃでwどうも(=゚ω゚)ノりゅんた(@RyunNote)です。
ブログの見栄えをデザインする時に使うCSS。オリジナリティ溢れるデザインを考えるのはとても大変です。当ブログでは開設当時にコピペでできる見出しなどを利用してカスタマイズし、多少は変更を加えていました。
っがもっとオリジナリティ溢れるデザインにしたい!っと思った矢先とても使いやすいツールがあったのでご紹介します。
photo credit: mauricesvay via photopin cc
スポンサーリンク
CSS見出しジェネレータとは
今回紹介するのはWEB道さんが提供してくださっている見出しを簡単に作れるサイトです。
こちらで自分に合ったデザインが簡単に作成できます。
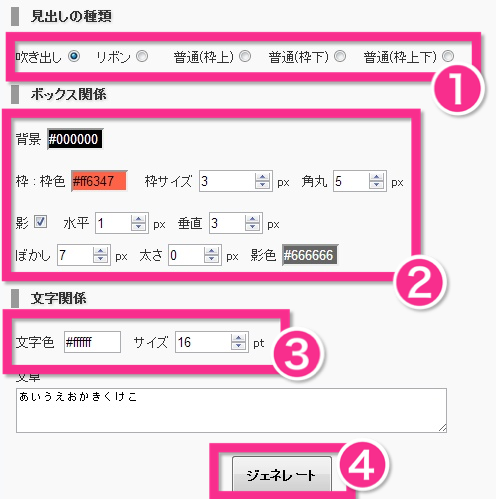
見出しジェネレータの使い方
大まかに説明すると、
- 見出しの種類
- 内側背景色
- 外枠色
- 文字色
などをお好みに設定してジェネレート!とても直観的にCSSが作れます。

なんと4ステップで完成する( ノ゚Д゚)便利すぎます。
スポンサーリンク
見出しの種類
シンプルなデザインでどんな感じか載せておきます。
吹き出し

リボン

普通(枠上)

普通(枠下)
![]()
普通(枠上下)

スポンサーリンク
ボックス関係
見出し種類ではあまりオリジナリティを出せませんが、ボックス関係を凝ることでとてもクオリティの高い物になります。
影とぼかしをちょこっと加えてあげるだけで

こんな感じ。立体的になり協調性が増します。
色も

こんな風に自由自在に変えられるので自分の気に入ったようにカスタマイズしてみてください。
スポンサーリンク
はみ出すCSS見出し使用者に注意!
記事内にリボンのようなはみ出すCSSを設定すると、枠からはみ出た部分が切れてしまう場合があります。
僕はこれにすごく悩まされました。
その場合は対応するStyle.cssのclassにoverflowが設定されていないかを見てみてください。hiddenとなっているとはみ出す部分が切れてしまうので、コードを消去する(他の場所のレイアウトが崩れる可能性もあります。)などの対処をしてみてください。
どこが対応するclassなのか分からない場合はFirebugなどを使用してみるといいかもしれません。
スポンサーリンク
CSSが反映されない!?
CSSが反映されない場合、大体キャッシュの消去で反映されます。が毎回毎回消去したりするのもめんどくさいので、これを機にちょっとカスタマイズしてみてください。
これを使えば毎回最新のCSSが適応されます。デザインが変わっていない時は記述の仕方に間違いが考えられますので見直してみてください。
他にも使えるCSSジェネレータ
実はネットを検索すると多くのCSSジェネレータがあります。いくつか紹介します。
付箋のような見出しCSSジェネレータ
メニューCSSジェネレータ
吹き出しCSSジェネレータ
ボタンCSSジェネレータ
りゅんた的ℜoundUp
ジェネレータを使用すると、よりWebデザインが楽しくなると思います。
また多くのサイトが直観的にかつ簡単にCSSを作成できるのがとても魅力だと思います。
CSS関連人気書籍
Webページを作りたいと思い調べていると、この本にたどり着きました。
HTML?XHTML?CSS?と何も知らない私でしたが、タイトルどうりステップバイステップ形式で一つ一つ、丁寧に進んでいくので、すんなりと理解できました。また、一つ終えると今やっていた事に関連した情報を書いてくれているので、読んでいるだけで楽しいです。
一つのWebページを作っていくので達成感があります。同じように基礎から始めたいという方にお勧めです!(※引用)
HTMLの歴史…いえ、今のHTMLになった流れというものが捕らえられた。 構造についての基本が捕らえらる良い1冊ではないでしょうか。
スタイルだけのCSSがここまで来ている。ほんの2、3年前までのCSSではない。 なんて感動もしたりしました。
読んでいて面白かったです。(※引用)








