
自分が記事を書くときに、他の記事の紹介をしたいって思ったときありませんか?
僕が最近書いた記事だと、[R]いつもお世話になってる方々からツイートがあったので!喜びを表現する( ノ゚Д゚)が該当します。
今まではその記事を開き、キャプチャーして画像編集してリンクを張り付けてタイトルを記載して…。
結構めんどくさい作業だったんですが、その一連の作業を1秒で終わらせられるようになったので、ご紹介を。
スポンサーリンク
前提条件
WordPressを使用して記事を書いていること。
FireFoxかGoogle Chormeを使用していること。
以上です。
※FireFoxでの実装はできるのですが、まったく同じようにはいかないので、こだわりがなければGoogle Chormeでの使用をおススメします。
スポンサーリンク
実装した結果
例えば当ブログを紹介したいときは、
こちらのブログおススメです!
このような感じになります。
自分で他の記事への誘導をする時や、参考にした記事を紹介する時には綺麗な形になると思います。
この方法はWordpressのプラグインと、ブラウザのアドオンを利用することで容易にできるようになります。
では準備をしていきましょう♪
スポンサーリンク
スタイルシートをいじる
他の記事を紹介する時は、枠で囲ってあげたりするととても見やすいです。
これは個人の好きなので、枠で囲わなくていい人は飛ばしてください。
.infobox {
border: 1px dashed #ccc;
padding: 15px;
}
こんな感じでいいと思います。
あとは好きなようにカスタマイズしてください。
スポンサーリンク
WordPressの設定
プラグイン→新規追加→”Browser Shots”を検索。
インストールしてください。
このプラグインはURLの指定でサムネイルを自動で作成してくれるプラグインです。
ただこのままだと、サムネイルをクリックしたときは同じウィンドウで紹介記事を開いてしまうので、別ウィンドウで開くように編集します。
サムネイルをクリック時に別ウィンドウで開く方法
wordpress管理画面からプラグイン→Browser Shots→編集→browser-shots/browser-shots.phpを開く。
57行目の以下のコードを編集します。
if ( !empty( $image_uri ) ) {
$image = '<img src="' . $image_uri . '" alt="' . $alt . '" width="' . $width . '" class="alignnone" />';
return '<div class="browser-shot"><a href="' . $url . '">' . $image . '</a></div>';
}
見つけたら
if ( !empty( $image_uri ) ) {
$image = '<img src="' . $image_uri . '" alt="' . $alt . '" width="' . $width . '" class="alignnone" />';
return '<div class="browser-shot"><a href="' . $url . '" target="_blank">' . $image . '</a></div>';
}
target="_blank"を入れてください。
これでサムネイルクリック時には別ウィンドウで開くようになります。
以上でWordpress側の設定は終了です。
スポンサーリンク
ブラウザ側の設定
Google Chormeの方はCreate Link
FireFoxの方はMake Link
自分が使用しているブラウザを選択して、アドオンをインストールしてください。
※FireFoxで当記事のことをやろうとすると、少し手間がかかります。1秒作成を希望する方はGoogle Chormeで行ってください。
アドオンのインストール
Create Linkインストールページ(こちら)にいって、右上の追加するをクリックしてインストールしてください。(FireFoxの方はMake Link)

”インストールされました”というのが表示されれば完了です。
設定

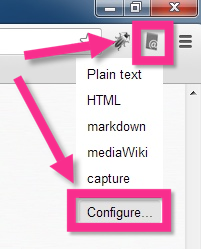
ウィンドウ右上の@が入ったマークをクリック。
下に出てきた選択画面からConfigureをクリック。設定画面が出てきます。

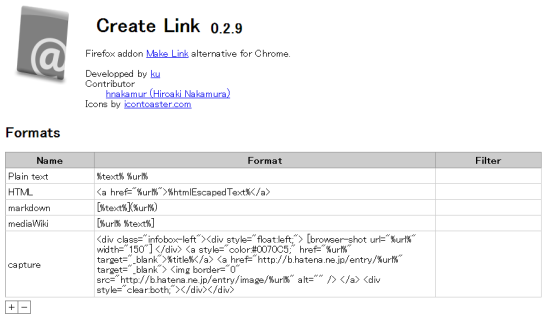
captureというのは僕が作ったFormatsです。
左下の+ボタンを押して追加しましょう。名前は自分が分かりやすい物を。僕はcaptureという名前にしました。
Forematには
<div class="infobox-left"><div style="float:left;"> [browser-shot url="%url%" width="150"] </div> <a style="color:#0070C5;" href="%url%" target="_blank">%title%</a> <a href="http://b.hatena.ne.jp/entry/%url%" target="_blank"> <img border="0" src="http://b.hatena.ne.jp/entry/image/%url%" alt="" /> </a> <div style="clear:both;"></div></div>
このように記述してください。
先頭のdiv classは先ほどスタイルシートをいじった時に決めた名前に変更してください。
以上ですべての設定は終わりです。
1秒で記事紹介の作成の仕方
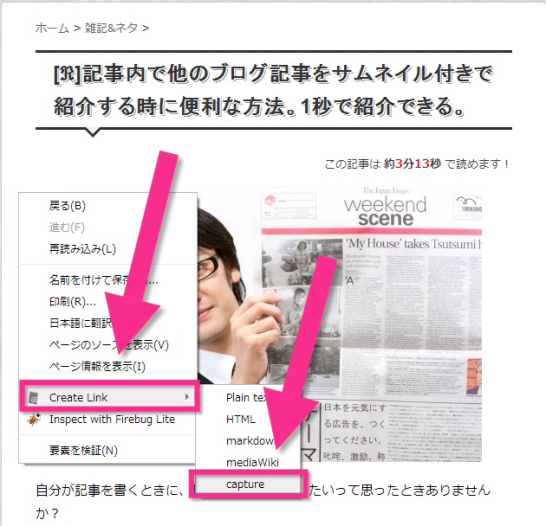
WordPressで紹介したい記事で右クリック、Create Link→先ほど自分で設定した名前のやつ。

これでコードが作成されます。記事のテキストモードで、
Ctrl+Vなどで貼り付けすれば
<div class="infobox-left"> <div style="float: left;">[browser-shot url="https://ryun-webnote.com/2013/09/23/inblog-anotherblog/" width="150"]</div> <p><a style="color: #0070c5;" href="https://ryun-webnote.com/2013/09/23/inblog-anotherblog/" target="_blank">[R]記事内で他のブログ記事をサムネイル付きで紹介する時に便利な方法。1秒で紹介できる。 | Ryun's Web Note</a> <a href="http://b.hatena.ne.jp/entry/https://ryun-webnote.com/2013/09/23/inblog-anotherblog/" target="_blank"> <img src="http://b.hatena.ne.jp/entry/image/https://ryun-webnote.com/2013/09/23/inblog-anotherblog/" border="0" alt="" /> </a></p> <div style="clear: both;"></div> </div>
となって、プレビューを押せば
[R]記事内で他のブログ記事をサムネイル付きで紹介する時に便利な方法。1秒で紹介できる。 | Ryun's Web Note 
こんな感じになっていると思います。
りゅんた的ℜoundUp
この方法を使えば、1秒でサムネイル作成+タイトル(URL付き)が作成できます。
ぜひ使ってみてください♪
最後にFireFoxでも同じ作業で大丈夫ですが、張り付けると%title%がdescにどうしてもなってしまい、細かい修正が必要です。
