どうもりゅんた(@RyunNote)です(・ω・)ノ
どうもりゅんた(@RyunNote)です(・ω・)ノ
無事サーバー移動も完了して、一安心な状態です。今この記事を見ているあなた!読み込みスピードどうでしたか?w
自分は変えたという意識があるせいか、結構サクサク動いてくれているような気もするのですが…。
まぁサーバーの話は別記事でお話します。
photo credit: djwudi via photopin cc
スポンサーリンク
突然ですが条件分岐ってしっていますか?

今回の本題ですが条件分岐という言葉をご存知でしょうか?プログラムではデータを判断して、結果ごとに別処理をさせる時などに用います。
STINGERを使用している方は、ENJIさんが記載してくれています。それがどこかと言うと、スマホとPCのデザイン変更です。
PCで見ている方は、左側に記事、右側にサイドバーと2カラムで見えますが、スマホから見ると1カラムになっています。このデザインを変えるのが条件分岐処理によって行われています。
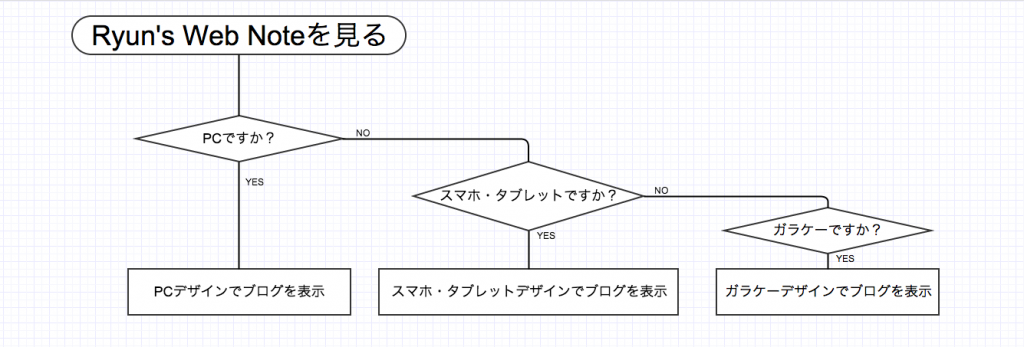
下記の図を見てください↓
Ryun's Web Noteでは図のようなユーザー判断をしています。それによってユーザーが見やすいレイアウトやデザインになっています。(STINGERはPC・スマホ判断までです。)
僕はレイアウト変更でしか使い道ないかなぁとか思っていたのですが、最近別のことでも使用したくなりました。そして調べてみるとあるわあるわ条件分岐。凄い細かく分けられるんですよねヾ(=・ω・=)o
っということで僕のメモがてら、沢山ある条件分岐を紹介したいと思いますヾ(=・ω・=)o
スポンサーリンク
モバイルとPCでの条件分岐
PCとPC以外(モバイル端末)で条件分岐し、表示する内容を変更する場合は、WordPress3.4から実装されているwp_is_mobile()を使用することで分岐可能です。
使い方は以下(STINGERはこちらの方法です。)
<?php if ( wp_is_mobile() ) : ?> //モバイル端末ですか? // モバイル端末で表示したい内容 <?php else: ?> //モバイル端末意外 // PCで表示したい内容 <?php endif; ?> //条件分岐終わり
該当箇所に上記コードを入れておしまい!実に簡単です。
しかしこの方法だと、iPadやタブレットなどPCと同じぐらいの画面サイズの端末でも、モバイル用のコンテンツが表示されてしまいます。
大きいタブレットだけは条件から外す。そんなこともできます。
スポンサーリンク
PC&タブレットとモバイル端末での条件分岐
上記で述べた通り、iPadやタブレットは”モバイルで表示したい内容”が表示されてしまいますが、それを外す方法です。
まずfunctions.phpを編集します。
functions.phpを編集
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
上記コードを記載します。そして
<?php if (is_mobile()) : ?> // スマートフォンで表示したい内容 <?php else: ?> // PC・タブレットで表示したい内容 <?php endif; ?>
これでスマホ限定記事なども公開できますね♪しかしながらながら、まだまだ条件分岐はあります。
スポンサーリンク
iPhoneとその他での条件分岐
日本国内でトップシェアのiPhoneとその他を分ける条件分岐です。こちらはPCとPC以外(モバイル端末)同様、Wordpressで実装されているコードを使用できます。
<?php if ($is_iphone) : ?> // iPhoneで表示したい内容 <?php else: ?> // その他で表示したい内容 <?php endif; ?>
スポンサーリンク
Androidとその他での条件分岐
iPhoneとほぼ同じコードで分岐可能です。
<?php if ($is_android) : ?> // Androidで表示したい内容 <?php else: ?> // その他で表示したい内容 <?php endif; ?>
iPhoneとAndroid・その他で条件分岐
上記のコードを組み合わせることで、iPhoneでは”ほげほげ”、Androidでは”ほげほげゲホゲホ”、PCでは”ゲホほげ”などと分けることも可能です。
<?php if ($is_iphone) : ?> // iPhoneで表示したい内容 <?php else if ($is_android): ?> // Androidで表示したい内容 <?php else: ?> //その他で表示したい内容 <?php endif; ?>
iPadとその他で条件分岐
こちらはWordpressに実装されていないので、functions.phpに記載が必要です。
functions.phpを編集
function is_ipad() {
$is_ipad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPad');
if ($is_ipad) {
return true;
} else {
return false;
}
}
上記コードを記載します。そして
<?php if (is_ipad()) : ?> // iPadで表示したい内容 <?php else: ?> // その他で表示したい内容 <?php endif; ?>
これらを使用することで、ユーザーによって提供するコンテンツを変えられますね♬
$is_~~~を変えるともっと分岐できるよ!
上記で紹介した他に以下のような分岐もあります。
$is_chrome //Chormeユーザーか判断 $is_IE //IEユーザーか判断 $is_macIE //macIEユーザーか判断 $is_winIE //WindowsIEユーザーか判断 $is_opera //Operaユーザーか判断 $is_safari //Safariユーザーか判断
このようなコードもあり、思いのままに分岐させることが可能です。
記事内で表示させる内容を変えたいです…。
実は標準のままだと記事内でのphpコードは動作しません。(コードがそのまま表示されます。)
これを実現するためにはプラグイン”Exec-PHP”を使用することで実現可能となります。 ー後日記事
りゅんた的ℜoundUp
いかがだったでしょうか?これであなたの思い通りのレイアウトにできるかと思います。