
Stingerは元々記事と記事が区別化されていないので、今回はその方法について詳しく話していこうと思います。
カスタマイズの前に!
CSSなどをカスタマイズする時に、間違えるとレイアウトが崩れます。
そんな時はバックアップからの復元!
style.cssを全てコピーして、メモ帳などに張り付けておきましょう。
カスタマイズ開始!
棒線の種類
ただ単に棒線を入れると言ってもたくさん種類があります。
今回の場合は記事の下に線を入れるので、
border-bottom:;
というのを使っていきます。
棒線の形にもさまざまありますが、紹介するのでお好みのものを選んでください。
お好みのものを選んだら
border-bottom: 1px solid #000; /*線の大きさ タイプ 色*/
と入れる棒線のスタイルをあらかじめ決めておきましょう。
どこに追加するか
Stinger3(Stinger2も同様)を使用している際は
- トップ画面
- サイドバーのNEWENTRY
- 関連記事
- 新着記事
などたくさんあります。
ですが変更する点は少なめです。何はともあれ挑戦してみましょう´ω`)ノ
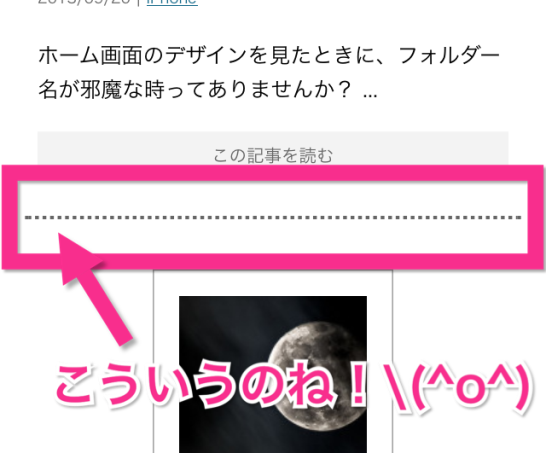
トップ画面の記事と記事の間に入れる場合

この写真で分かっていただけると嬉しいのですが、どうでしょうか?
ここの記事と記事の間に棒線を入れる場合は
.entry {
margin-bottom: 20px;
padding-top: 10px;
}
.entryが該当するためそこに
.entry {
margin-bottom: 20px;
padding-top: 10px;
border-bottom: 1px solid #000;
}
先ほど決めておいた、追加したい棒線のCSSを記述します。
どうでしょうか?コツは掴めましたか?
サイドバーNEW ENTRY・記事下の関連記事と新着記事

サイドバーNEW ENTRY・記事下の関連記事と新着記事のクラスはすべて
#topnews div dl {
clear: both;
}
というのが該当するので、そこにお好みの棒線を追加してください。
これで完了です。
smart.cssには
同じような箇所があるので、同様に棒線を追加してあげれば大丈夫だと思います。
どうしてもできない方はりゅんた(@RyunNote)まで(=゚ω゚)ノ
りゅんた的ℜoundUp
最初は僕も難しかったのですが、Firebugの利用&CSSをググりながらなんとかできましたww
参考-[R]Webデザインが捗る!Firebugで簡単カスタマイズ
CSSを記述しても適応されない場合は、キャッシュを削除してみると適応される場合があるので諦めないで試してみてください♪
WordPressテーマのカスタマイズに役立つ本
僕の最初はこの本から始まりました。
WordPressの基本的なことを学べます。
初心者向けに書いてあるので、僕でも1からテーマを作れました。(Stingerに出会ったためテーマは公開していませんがw)
WordPressはどのようになっているのか学びたい方におススメの本です。
初心者の方はレッスンブックを読んでから購入した方がよさそうです。
ある程度知識がある方なら購入するとあらゆる面で役に立ちます。
Stingerを使用していても、ここを変更したい時に、どのようにカスタマイズすればいいのかわかるので、1冊持っておくといいです。

