
りゅんた(@RyunNote)です´ω`)ノ
前から僕のブログのある個所がレイアウト崩れていたのをご存じでしょうか?
原因不明だったのですが、解明したので忘備録として書いておきます。
そして多くのブログで見られる現象の解決策も書いておきます(`・ω´・)ノ"
スポンサーリンク
レイアウトが崩れていた箇所
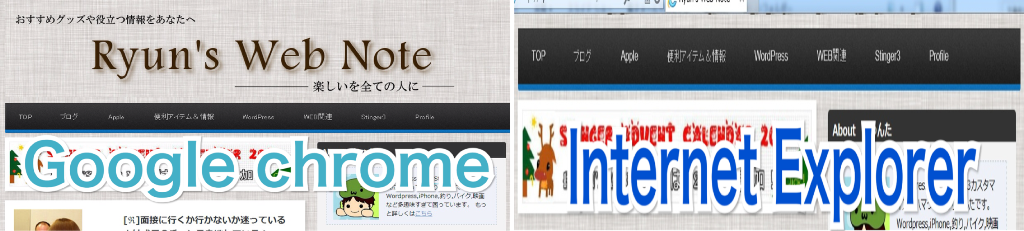
ヘッダーなど記事外のレイアウトの乱れ

アプリの関係と、撮影したい箇所の関係でサイズが変なことになっていますが…。
左がGoogle chorme・右がInternet Explorerです。
IEの方のみヘッダーが表示されていません。スクロールしてカットしているわけでもなく、一番上の位置でキャプチャーしています。
スマホで閲覧時の乱れ
結構他のブログでも同じようになっている画面外に画像が飛び出してしまっている状態。
Facebookのいいね!などの枠が画面の外まで出ているブログを多々見ます。
スポンサーリンク
”IEのみ画像が表示されない”の解決は大変だった…。
いつもお世話になっているGoogle先生ですが、”IEのみ画像が表示されない WordPress”などで検索しても現象が違うものばかり…。
まったく表示されないんじゃなくて棒線みたいに表示されているんです。
何が原因なんだ…。っとわからないまま放置していましたww(その間IEで訪問していただいた方すみません(¬ω¬;A))
しかし、最近Stinger Advent Calendar 2013の画像を張り付けてから、IEで確認してみたところ……。
かわいいかわいいトナカイちゃんが表示されない!?!?
そう。Stingerバナーもペシャンコの棒線になってしまっていました。
ヘッダーとバナーの共通点を見つけると……φ(・ω・。)
Σ(=゚□゚=;)
共通点はautoでした。
画像の大きさを設定するときにwidth="100px"とかしますよね?
僕はヘッダーとバナー共に、スマホでも対応させるためにwidth="100%" height="auto"としていました。
このautoが犯人。
height="100%"としてあげることで解決しました。
かわいいかわいいトナカイちゃんも、ちゃんとIEで表示されるようになりました。
これはIEのバグなのか?
前のバージョンだとautoに対応していなかったらしいのですが、IE8以降はCSSに完全に対応するようになったようです。
しかし当ブログではheight="auto"はペシャンコになってしまいました…。なぜでしょう…。
スポンサーリンク
スマホで閲覧時のはみ出し対策
iPhoneなどで閲覧時、Facebookページがはみ出す現象の対応は実に簡単でしたε-(o´ω`o)ドヤドヤ
埋め込みコードに記載されているwidth="320px"となっているものをwitdh="100%"としてあげれば、自動で画面内で収まるサイズになってくれます。
他のサービスでも必ずコード内にwidthなどが指定されていると思うので、気になる方は調べてみてください。
スポンサーリンク
スマホなどの実機を持っていない方へ
ブラウザ関係はインストールすればいいものの、実機関係はレイアウトが崩れているのかどうなのか本体を買わないと調べられませんよね?
もしくは機器を持っている方に聞くとか。でもカスタマイズ毎に聞くのはちょっと…。ねぇww
そんな方はGoogle Chromeのデベロッパーツールというものが役に立ちます。
Chromeのデベロッパーツール
Google Chromeには、Web開発者向けにデベロッパーツールという機能が付属しています。以前紹介したFirebugと同じような機能です。
Windowsユーザーは[F12]もしくは[Ctrl + Shift + I]で起動します。
Macユーザーは[MacはControl + Option + I]で起動します。
起動すると画面したに見ているWebページのソースコードやCSSが表示されますが、機能はそれだけではありません。
PCでスマホのレイアウトをチェック!

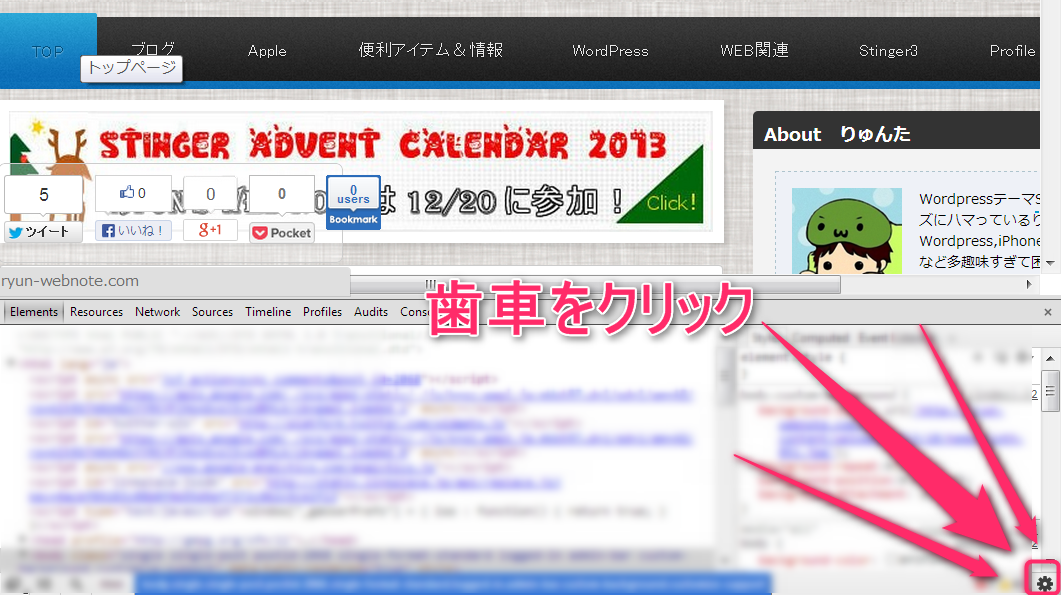
Google Chromeのデベロッパーツールを起動すると、右下に歯車みたいなのがあるので、それをクリック。

ソースコードの上にさらに画面が現れます。
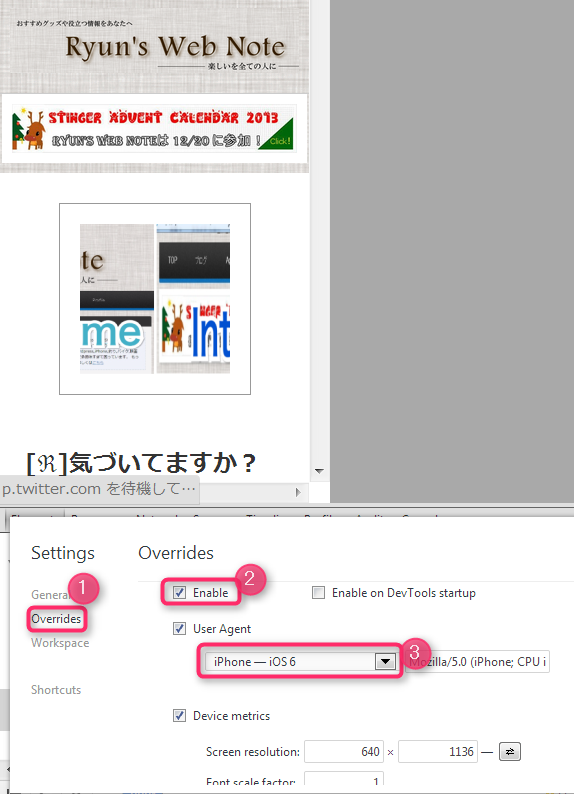
1 Overridesを選択
2 Enableにチェックを入れる
3 User Agentにチェックとボックスにレイアウトをチェックしたい機種を選択する。
あとはページを更新するとスマホでの閲覧画面に切り替わります。
Fit in windowにチェックを入れると、実機の大きさ?になるようです。
iphone.ipad.Androidなど様々な状況に変更できるのでとても便利です。
これならわざわざ実機を買わなくても済むので試してみてください。
スポンサーリンク
りゅんた的ℜoundUp
苦戦していたIEのみ画像が表示されない現象でしたが、結果がバグだったとは…。
ご自身のブログもはみ出たりしていないか確認してみてください。
Stingerを使っている方々の中でも多々はみ出ている方いらっしゃいますよ(; ̄Д ̄)