
りゅんた(@RyunNote)です´ω`)ノ
このブログに”Stinger3 Aboutの文字変更”でアクセスがあって、そのような記事がなかったので今回作成しました。
上の画像を見て分かる通りStinger3のスマホテーマでは右上にメニューバー?が格納されています。デフォルトでは”About”となっています。タップしてみるとメニューバーに登録していた項目が表示されます。
おそらくAboutではなく、メニューなどに変更したかったのでしょう。
とても簡単なので紹介します。
スポンサーリンク
カスタマイズする前に
毎度毎度しつこく書いていますが、カスタマイズする際は必ずバックアップを取って、作業を行ってください。
とんでもない方法でカスタマイズすると僕みたいにデータが全消去になったりしますからねww
スポンサーリンク
弄るファイルはheader.php
今回弄るのはheader.phpです。かなり簡単なカスタマイズです。
アコーディオンを探せ!!

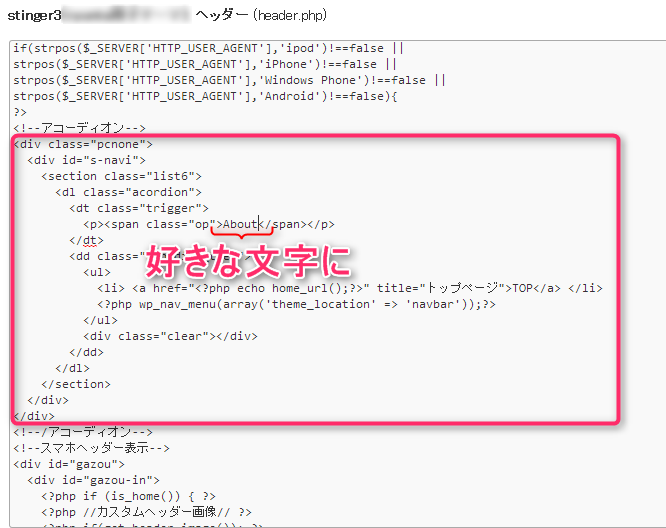
アコーディオンがheader.phpの中盤ぐらいにあります。
コードを書くと、
<!--アコーディオン-->
<div class="pcnone">
<div id="s-navi">
<section class="list6">
<dl class="acordion">
<dt class="trigger">
<p><span class="op">About</span></p>
</dt>
<dd class="acordion_tree">
<ul>
<li> <a href="<?php echo home_url();?>" title="トップページ">TOP</a> </li>
<?php wp_nav_menu(array('theme_location' => 'navbar'));?>
</ul>
<div class="clear"></div>
</dd>
</dl>
</section>
</div>
</div>
<!--/アコーディオン-->
この部分。行の色が違う部分にAboutがありますね。これを好きな文字に変えます。
<!--アコーディオン-->
<div class="pcnone">
<div id="s-navi">
<section class="list6">
<dl class="acordion">
<dt class="trigger">
<p><span class="op">メニュー</span></p>
</dt>
<dd class="acordion_tree">
<ul>
<li> <a href="<?php echo home_url();?>" title="トップページ">TOP</a> </li>
<?php wp_nav_menu(array('theme_location' => 'navbar'));?>
</ul>
<div class="clear"></div>
</dd>
</dl>
</section>
</div>
</div>
<!--/アコーディオン-->
あとは変更を保存して、スマホで閲覧してみて、

このように変わっていればおk。
CSSで色などを変えたい場合
ブログの背景色によっては、文字色を変えたい方もいると思います。
このスマホ用メニューボタンはもともと
.list6 dt.trigger .op {
font-size: 14px;
border-bottom-width: 0px;
border-bottom-style: dotted;
border-bottom-color: #CCC;
color: #FFF;
padding: 5px 10px;
background-color: #1a1a1a;
}
こんな風に設定されています。
ここを好きなように変えてみてはいかがでしょうか。
スポンサーリンク
りゅんた的ℜoundUp
長い文章でしたが、実質変えているのは1単語のみで、探すほうが大変だと思いますww
興味がある方はカスタマイズしてみてください♪

