
りゅんた(@RyunNote)です´ω`)ノ
Twitterの方をフォローしてくださっている方々は、僕のつぶやきを見ていただければわかると思いますが、過去記事に検索順位を掲載し始めました。さらに売り上げがいい記事は、販売個数もやんわり書いています。
どなたも検索順位が高くなる記事の書き方は気になると思います。今日はそんなお話だだーんとしていきます。
photo credit: infocux Technologies via photopin cc
スポンサーリンク
SEOは特に意識していません
このブログを開設当時に”SEOなんか意識しなくていい!”なんて、今の僕にとってはすごい記事を書きましたww
いくつかの点以外のSEOに関しては、特に意識して記事を書いていないのは今も同じです。もしかしたら今現在僕がやっていることが全てかもしれません!←それはありません。(あったらSEO業者は潰れています。というか僕が仕事受けますww)
ただ、開設直後に検索順位どーたらこーたら書いても結局、上位に表示されていないと説得力は皆無となります。
約4ヶ月このブログを運営してきましたが、やっと公開できるほどの順位にはなってきたかなぁっと思い、今回この記事を書きました。
まず当ブログは当ブログの全体的なお話。
スポンサーリンク
Ryun's Web Noteはブログ運営方法・レビュー記事などなど
全体的に見てみると当ブログは、ブログの運営方法や実際に購入したレビュー記事、体験を通したアフィリエイト記事で成り立っています。
ブログの運営方法は細かく見ると「Wordpressの様々」「Stingerカスタマイズ」「SEOはかじる程度」となっており、レビュー記事やアフィリエイト記事はかなりバラつきがあります。
そんなバラつきのある当ブログの検索順位とはどのようになっているのでしょうか?
スポンサーリンク
検索順位上位記事
リンクは検索ページではなく該当記事になっています。
こんな感じになっています。あなたの興味があるキーワードはありましたか?
では僕が意識している点とはなんでしょうか?こちらは詳しく書いていきます。
スポンサーリンク
僕が意識している記事の書き方
以前ー【Stinger3利用者必見!】Stinger3を使うなら意識したい記事の書き方でも結構濃いめに書いていきましたが、そちらの記事+aの内容となっています。
1から書きますが、読んだことがある方はさらっと飛ばしてください。
スポンサーリンク
タイトルは重要キーワード含む簡潔+煽り
記事の顔とも言えるタイトルですが、やはり重要キーワード<煽りの記事が多く見受けられます。なにを最重視するかによってはこれ(重要キーワード<煽り)も重要です。
”なにを”の部分を説明すると、読者数です。これを最重視するなら煽りを前面に出してあげれば簡単に増えるでしょう。ただ購入者になってもらえる確率はかなり低いです。
購入者になってもらうには重要キーワード>煽りにすることで購入確率が高くなります。
煽りすぎには注意
あくまで煽り<コンテンツが最低ラインです。煽り>コンテンツになってしまうと、直帰率の増加、リピーターにならずなどなど。下手すれば炎上や叩かれるなどにも繋がりかねません。
結果、”アクセスあっても収益なし”の状況になってしまうので注意が必要です。
パーマリンクは拡散性を考え英単語に
僕は全記事”日付+英単語”のURLにしています。日付を入れているのは、URLが被ることが無いようにという意図でやっていますが、なぜか同じ単語では記事が作成できない…。
そこは改善点ですね。最近では”日付+英単語+単語”で作成しています。
なぜ英単語でURLを設定するかというと、全ての記事で該当するわけではないのですが、検索の際に少しでもキーワードが当たるようにと考えています。
例えばーマイクロソフトの新キーボードL5V-00022がかっこよすぎる!疲れないキーボードではマイクロソフトキーボードが重要です。この記事のURLが”p=124”と”microsoft-keybord”ではどちらが検索に引っかかりやすいと思いますか?
おそらく後者でしょう。タイトルに”マイクロソフト”URLに”microsoft”と入っていますからね。検索結果を見ると、検索キーワードが太字になりますが、タイトルとURLの該当部分が太字になっています。
タイトルを意図的に重複させているわけでもないので、スパム扱いにもならないと思います。(ちなみに上記事は”疲れないキーボードで1位”と僕の意図とはちょっと違いますがww)
設定するのに時間は5秒といったところでしょうか。(最初に設定は必要です。)このような小さな変更ですが、結果的には大きな違いになってくると思います。
日本語URLも活用したほうがいい
これはー【Stinger3利用者必見!】Stinger3を使うなら意識したい記事の書き方の記事とは違う話です。以前、日本語URLは拡散性に欠けるとお話しましたが、僕が考える主な拡散性”Twitter”などはURLを20文字扱いにするようになりました。
ただ20文字扱いにされることを知らない人も多いと思います。シェアする際に日本語URLは画面いっぱいに文字が出てしまうので、多少懸念されるかもしれません。
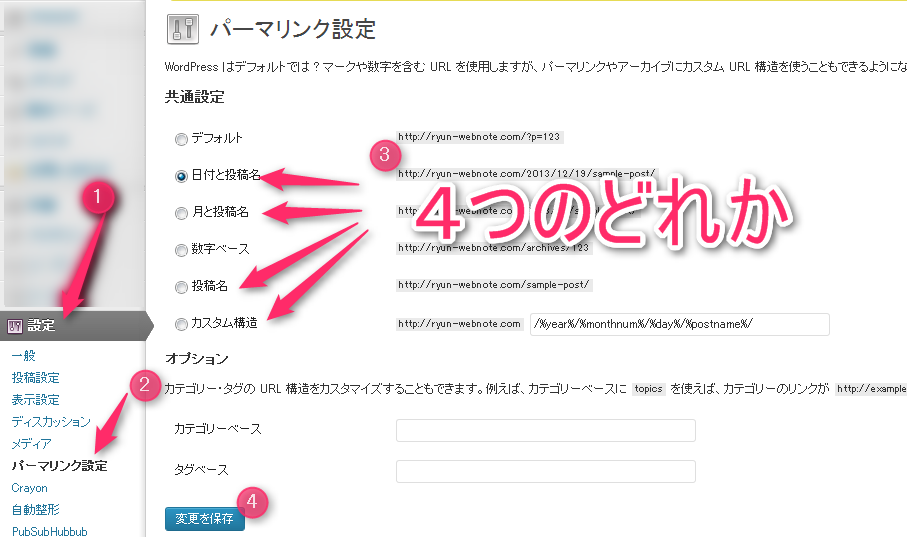
WordPressでのURL設定

簡単に画像を作成しましたが、ダッシュボード→設定→パーマリンク設定→選択→保存というような流れです。
投稿名が付いているものを選べば大丈夫です。カスタム構造にする場合は/%postname%/を記入すればOKです。1度設定すれば以後設定する必要はありません。(今まで運営していて変える際は301リダイレクトなどを忘れずに行ってください。)
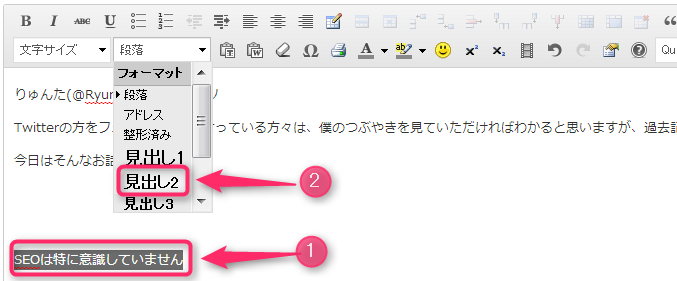
その後は記事を書く際に

編集ボタンを押して、英単語にしてあげれば完了。(記事公開後も変更可能)
hタグとbタグの利用方法
Stinger3を使用している方は先ほど紹介した記事を参考にしてください。(Stinger3に特化したものがあるので)
hタグとbタグは、クローラー(ネット上のものを見て回っている機械)に読みやすくしてあげるための記号です。初心者はやりがちですが、通常文章とデザインが変更されているものが多いので、<h2>ポイント1</h2>とかにしがちですが、もったいないです。
その記事で”ポイント1”が重要なんですか?それならいいでしょう。機械も重要視してくれていますよきっと。
そうではなくその記事で伝えたいことをhタグで囲ってあげましょう。ちょっと不自然になったりしますけどね…。それは記事を書いていくうちに自然になればいいと思います。
hタグ
見出しのようなもので、理想は階層になっていることです。ちょっと上を見てもらうと分かりますが、
パーマリンクは拡散性を考え英単語に(h2)
ー日本語URLも活用したほうがいい(h3)
ーWordpressでのURL設定(h3)
こんな風になっています。さらに”hタグとbタグの利用方法”の部分では
hタグとbタグの利用方法(h2)
-hタグ(h3)
-Wordpressでのhタグの設定の仕方(以下に続きます。)(h4)
-bタグ(以下に続きます。)(h3)
-Wordpressでのbタグの設定の仕方(以下に続きます。)(h4)
こんな感じです。さらっと感じていただけたでしょうか?
記事のちょっとしたまとまり感覚で書いていくと容易かと思います。乱用するべきものではないので、少し意識する程度の方がいいかもしれません。
h1が最重要でh6まで利用できますが、あまりh6利用まで利用する機会がありません。
ただややこしいことに、ブログサービスやテーマごとにhタグの設定が違うんです。アメーバブログなどでは”ブログタイトルがh1”・”記事タイトルがh2”・”記事内h3~”となっていますが、
WordPressテーマ”Stinger3”(僕はStingerしか使ったことがないので…。)では”記事タイトルがh1”・”記事内がh2~”(はっきり言います。ブログならStingerの仕組みの方がいいです。)
ちょっとここの記事の内容とは違いますが、確かめたい方はGoogleデベロッパーツールやFirebugなどでも確認できますので、参考にしてみてください。
参考ー気づいてますか?あなたのブログのレイアウト崩れてますよ(¬ω¬;A)
参考ーどんなサイトでもWebデザインが捗る!Firebugで簡単カスタマイズ
WordPressでのhタグの設定の仕方

該当箇所を選択→フォーマットから設定できます。
ブラグインでエディタを変更していますので、画像見て変えたい方はぜひww
参考ー【Stinger3】今現在僕が使っているプラグイン27個を一挙に紹介【忘備録】
bタグ
hタグとは変わって、bタグは記事内での重要キーワードを伝えるためのものです。多くのブログでは太字にするCSSが設定されていますが、太字にしたい=bタグではないことを知っておいてください。
その記事内で重要なキーワードに設定するものです。タイトルに含んでいるキーワードが出てきたら使用するという感じで使っていきましょう。
例えば、事故の記事を書いているとして(縁起でもないですが…。)タイトルには”目の前で事故が起きた!!”にしたとします。
なんともインパクトがあるタイトルですねΣ(=゚□゚=;)(いや普通か?)そして文章はこんな感じ
今日ですね。東京に行こうと思って高速道路を走っていたんですよ。
そしたら合流地点で、猛スピードで抜いていく車がいたのですが、その車が目の前で事故を起こしたんですよc⌒っ゚Д゚)っ
もうびっくりですよね!
急ブレーキして、追突は避けられましたが、あとちょっとでも遅かったら…。
みなさんも事故には気を付けましょうね♡
こんな感じで文章を書いていたら、どこをbタグにしましょうか(¬ω¬;A)
とりあえず伝えたいことは、”高速道路で目の前で事故が起きた”ということにしておきましょう。僕だったらこんな感じですかね。
今日ですね。東京に行こうと思って高速道路を走っていたんですよ。
そしたら合流地点で、猛スピードで抜いていく車がいたのですが、その車が目の前で事故を起こしたんですよc⌒っ゚Д゚)っ
もうびっくりですよね!
急ブレーキして、追突は避けられましたが、あとちょっとでも遅かったら…。
みなさんも事故には気を付けましょうね♡
僕も使い方下手なんですが…。ここで僕が伝えたかったやりがちなことは、”もうびっくりですよね!”はbタグを使用しません。
重要なキーワードではないからです。ロボットに”もうびっくりですよね!が重要!だからよく見ておいてね!”と伝えたいわけではないので、bタグは使用すべきではないです。
でも読みずらいですよね…。おそらく
今日ですね。東京に行こうと思って高速道路を走っていたんですよ。
そしたら合流地点で、猛スピードで抜いていく車がいたのですが、その車が目の前で事故を起こしたんですよc⌒っ゚Д゚)っ
もうびっくりですよね!
急ブレーキして、追突は避けられましたが、あとちょっとでも遅かったら…。
みなさんも事故には気を付けましょうね♡
こんな感じの方が読みやすいかと。ここら辺はStinger3生みの親のENJIさんがおっしゃっていますので参考までに。こちらにも記載させていただきます。
bタグ風デザイン
まずCSSの方に
.b {
font-weight: bold;
}
と記載します。あとは記事内で太字にしたい部分を
<span class="b">太くしたい字</span>
としてあげればいいです。毎回打ち込むのめんどくさいですか?
プラグインでAdd Quick Tagというのがあるので、それを使えば簡単に使用できますよ(`・ω´・)ノ"
参考ー【Stinger3】今現在僕が使っているプラグイン27個を一挙に紹介【忘備録】
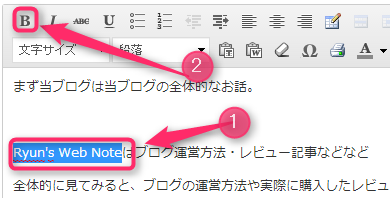
WordPressでのbタグの設定の仕方

該当箇所を選択して、Bを押してあげれば完了です。ほとんどの人が知っていると思いますが、一応。
画像の名前を正確に設定
これは初めて公開しましたが、毎回必ずやっています。試しにbタグの画像を、右クリックで保存を選択してみてください。
btag-setting.pngという名前になっていないでしょうか?
これもクローラーに対してのためで、この画像はなんの画像というのを伝えています。伝えるってことは、検索する際に影響があるってことです。
デジカメなどで写真を撮るとIMG450とかの名前になりますが、僕はまずローカルで名前を変え→アップロード→挿入としています。
WordPress内でもメディアの名前は変えられますが、もとのファイル名は変わらずaltが変わるだけなのでアップロード時から変更してます。
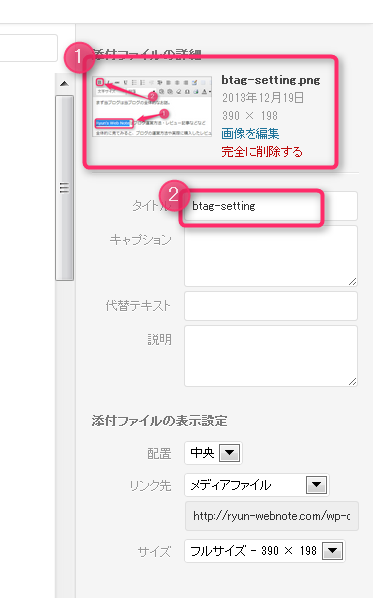
メディア内で画像の名前の設定方法

メディアから画像を選択して、タイトル部分に記載してください。
それ以外の部分は特に書いていませんww(めんどくさいのでww)
さて上キャプチャー画像の名前はなにになっているんでしょうね?見てみてください。
URLは基本的にGoogle URL shortenerを使用する
これは今まで一切公開したことがない方法です。GoogleのサービスにURL短縮ツールがあります。
ごますり感覚ですね(¬ω¬;A)ただアフィリエイトリンクなどは改変不可(短縮はok?)なものが多いので、そのまま使用しています。
参考ーと書かれたところなどはすべてGoogleのものを使っています。
明確的には分かりませんが以前から使用しており、新規ブログ開設時でもインデックス速度が多少早いです。(無料ブログ1つで比較)
りゅんた的ℜoundUp
久しぶりに長い文章を書いてみました。記事作成時間は2時間30分ほどです。
もちろんこれがSEOのすべてではないと思います(詳しく勉強しているわけでもないので)が検索順位は記載した通りです。
文字に起こすと長いですが、やっていることは簡単なので、参考になった方は是非実践してみてください。




