
Stingerを愛用している「@Gyuuuuuuuu」さんの
を参考にさせて頂き、一生懸命変えたのですが、Iphoneで”ホーム画面に追加”を選んでも…。あれ?
一生懸命(いや5分ぐらいですが・・・。)設定したファビコンが表示されない!?
そうなんです。スマホにはファビコンとは別にウェブクリップというものを設定しないといけないのです…。
ってことで、設定してみたのでご紹介します♪
photo credit: sparktography via photopin cc
スポンサーリンク
ウェブクリップってなによ!?
「@Gyuuuuuuuu」がブログ内でおっしゃっている通り、ファビコンはサイトの顔!だと思うのですが、PCのみ表示なんですよ。
その逆にウェブクリップもサイトの顔!(スマホのみ)つまり第2の顔だと僕は思います♪むしろスマホユーザーがもっと増えれば第一の顔にもなりかねる!
スマホでサイトをご覧の方は

ここを押してみると、

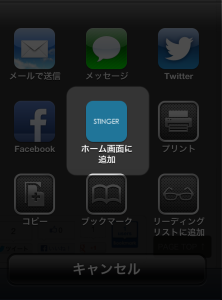
こんな画面が出てきて、ホーム画面に追加を押すと、スマホのホーム画面から登録したサイトに飛べるんですよ!これが!
当ブログではすでに変更してあるため、可愛いアイコンが見えると思いますww
この時にアイコン画像に表示されるのが”ウェブクリップ”
そう!僕はこのアイコンを変えたかったのです!
元からStinger3のおしゃれな感じになっているのですが、なんせ大人気なので被るだろうなぁって・・・。
だから自分のバージョンにしてみました♪
スポンサーリンク
カスタマイズ前には必ずしておくこと
カスタマイズを間違えるとレイアウトが崩れたり、下手すると画面が真っ白になったりします。
そんな時にはバックアップから一度復元してしまった方が楽なので、カスタマイズするファイルのバックアップは必ず取っておきましょう。
スポンサーリンク
ウェブクリップを作成しよう!
僕は本当に画力がないので・・・。Twitter(@RyunNote)を見てもらえばわかりますが・・・。
ニコニコ生放送で僕の絵を描いていただいてる方の絵を使用しました。

画像のサイズはIphone4(Retina)にあわせて「114×114」としました。
ウェブクリップにしたい画像を正方形にすれば、スマホでは自動で角が丸くなるので、そこら辺の編集は必要ありません。
保存形式は「.png」で保存してください。
画像をアップロード
元のStinger3のウェブクリップは、Stinger3のimagesフォルダ内にある画像を参照していますが、同じimages内ににアップロードをするか、WordPressからメディアにアップロードするかで書き方が変わってきます。
2通りの方法をご説明します。
imagesフォルダに入れる場合
ご自身のサーバー上にあるwp-content→themes→stinger3→imagesと進んでファイルをアップロードしてください。
その際に「~.png」の~をコピーしておいてください。
メディアに入れる場合
いつも記事を書く際と同じようにアップロードしてください。その後、「編集」をクリックして、右側に表示される画像のURLをすべてコピーしておきます。
ここまでくればあとちょっとかなぁ・・・。ってことでコーヒーブレイク(#^.^#)
Stinger3のheader.phpをいじる!
ウェブクリップの設定はどのテーマでもhtmlのheader部分に記述します。
wordpressの場合はheader.phpに記述します。
使っているブラウザでCtrl+Fで検索できるので
apple-touch-icon
と入力して検索をしてください。

すると、上部よりちょっと下、CSS切り替えらへんで検索されるので、その後をいじっていきます。
imagesに入れた場合
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_directory'); ?>/images/apple-touch-icon-precomposed.png" />
上記のapple-touch-icon-precomposedを先ほどコピーした名前に変更して完了!
”ファイルを更新”を押してください。
メディアに入れた場合
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_directory'); ?>/images/apple-touch-icon-precomposed.png" />
上記の<?php bloginfo('template_directory'); ?>/images/apple-touch-icon-precomposed.pngを先ほどコピーしたURLに変更して完了!(”<?”までです注意してください。)
”ファイルを更新”を押してください。
いずれもファイルが更新できたら、Iphoneでブログ自体を更新して、完全に読み込んでから

このようなボタンをタップすると、ウェブクリップが変更されていると思います。
当ブログでは更新しても変わらなかったのですが、新しいタブで再度押してみると見事変わっていました♪
以上で終わりになります。おつかれさまでした♪
スポンサーリンク
ウェブクリップに光沢を付ける!
<link rel="apple-touch-icon-precomposed" href="<?php bloginfo('template_directory'); ?>/images/apple-touch-icon-precomposed.png" />
上記コードのapple-touch-icon-precomposedここの部分を
apple-touch-icon-precomposed→apple-touch-iconにすると、光沢があるアイコンになります。
![]()
左がapple-touch-icon-precomposed
右がapple-touch-icon
です。
当ブログでは光沢を付けると、僕のキャラクター枝豆君が、ソラマメ君になってしまったので光沢は外しましたww
お好みで変更してみてください。
スポンサーリンク
りゅんた的ℜoundUp
コード1行の変更なので案外簡単にできます。
自分の特有なアイコンがあるかないかでも周りからみた作りこみ感が違うと思うので(自分も愛着が湧いてきますww)興味がある方は是非設定してみてください。