
今回、Stingerのスマホ用アドセンス表示に問題がありましたが、公式のサイトでも記載されていないので、記載します。
現在ではStinger2公式サイトでアナウンスされています。少し方法が違うのでこちらも参考にしてお読みください。
参考記事-【重要】Stingerのスマホ用アドセンス表示の問題について | SEO対策に強い無料WordPressテーマ「Stinger」
本当に補足程度です。
こちらでも追記として対策方法を記載させていただきます。
photo credit: Kalexanderson via photopin cc
スポンサーリンク
今回、問題視された点
こちらで指摘されていますが、スマホの1画面内に2つのアドセンスが見えるのがポリシーに反するとのことでした。

解決方法
Stinger公式サイトで記載されている通り
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>
のコードを消すか、位置を変更する必要があります。
single.phpの
<?php the_content(); ?>
<div style="padding:20px 0px;">
<?php include(TEMPLATEPATH."/ad.php");?>
</div>
<div id="snsbox03">
<div class="sns03">
<ul class="snsb clearfix">
<li>
<a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
</li>
<li>
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe>
</li>
<li><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone></li>
<li>
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
</ul>
</div>
</div>
<div class="blog_info contentsbox">
<p>
<?php the_time('Y/m/d') ?> | <?php the_category(', ') ?> <?php the_tags('', ', '); ?>
</p>
</div>
<div style="padding:20px 0px;">
<?php include(TEMPLATEPATH."/ad.php");?>
</div>
上記の通り
<!--?php the_content(); ?-->
内に2か所あるので、削除か位置変更を行います。
公式アナウンスはここまでなのですが・・・。
他のページも注意!
ここからが今回の本題です。
当ブログはStingerを導入して、アドセンス位置は変更してないので、そのような方は全員該当すると思いますが、
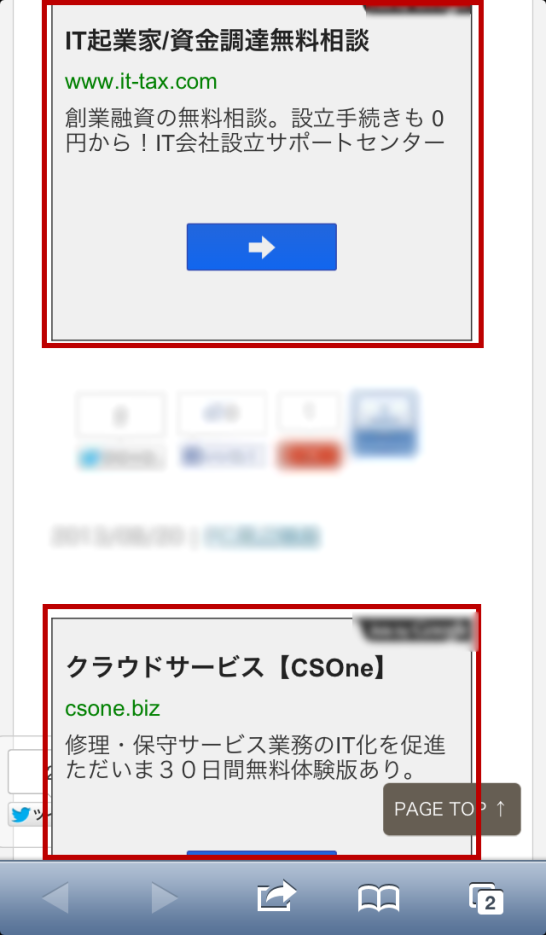
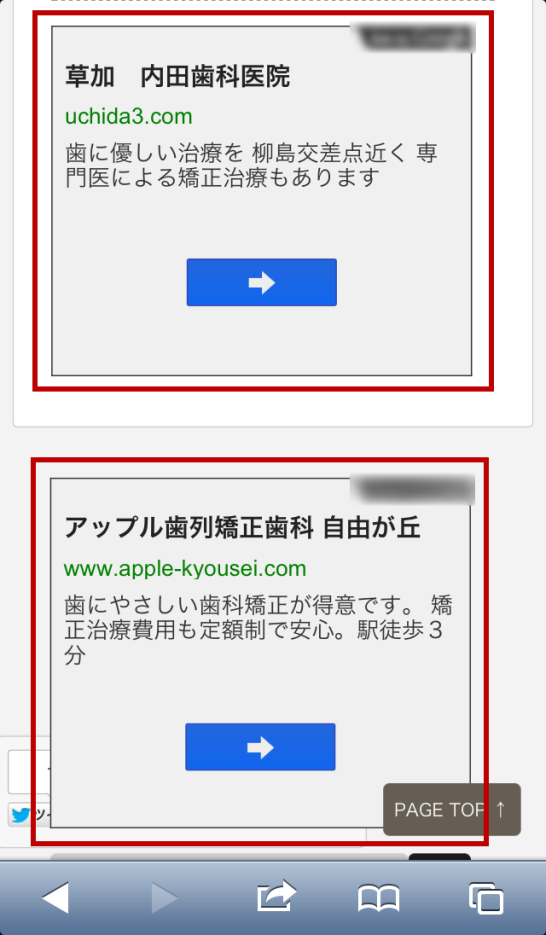
カテゴリー記事一覧ページや月刊アーカイブページでも、1画面2アドセンスになってしまっています。

上写真はカテゴリー記事一覧ページの画像です。
うん結構きれいに2つ並んじゃっていますね((+_+))
ー追記ー
こちらを対応させるにはsidebar.phpのアドセンスコード
<?php get_template_part('ad');?>
これを
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php get_template_part('ad');?>
<?php endif; ?>
このように変更してください。スマホのみサイドバーにはアドセンスが表示されません。
こちらはarchive.phpの最下部
<div></div> </div> </div><!--/entry--> <?php endwhile; else: ?> <p>記事がありません</p> <?php endif; ?> <div style="padding:20px 0px;"> <?php get_template_part('ad');?> </div> <!--ページナビ--> <?php if (function_exists("pagination")) { pagination($wp_query->max_num_pages); } ?> <!--ループ終了--> </div><!-- END div.post --> <?php get_footer(); ?>
にアドセンスコードがあるので、削除か位置変更をした方がいいと思います。

