
WordPressなどでサイトを作っていると、
『ここを変更したいんだけど…。どこをいじればいいのかなぁ?』
ってよくなるんですよ((+_+))
それを解消してくれるアドオンがあったので使い方と一緒に紹介を。
photo credit: ZERGE_VIOLATOR via photopin cc
Firebugってなに?
おそらくサイトの記述はHTMLなどで行って、デザインはCSSやJavaScriptを使用していると思うのですが、Firebugを入れるとカーソル移動するだけで、コードが表示されるんです。
これが僕には作業を捗らせる大きな機能でした。
Firebug対応のブラウザ
対応ブラウザは
の2つのみです。(※それぞれのブラウザ名のリンクは、それぞれ対応のFirebugインストール先です。)
他のブラウザをどうしても使いたい方は、ブックマークレットを使用した方法
参考-IEなどすべてのブラウザで使えるCSSデバッガー「Firebug Lite」
などを使用するといいと思います。
Firebugのインストール方法
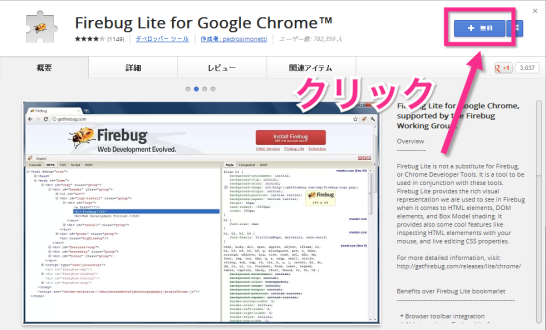
さっきの対応ブラウザを説明したリンクから、ご自身のブラウザを選択します。
FireFoxの場合

Google Chromeの場合

それぞれクリックしてアドオンを追加してください。
ブラウザ上部に
このように入っていれば完了です。(画像はFirefox)
Firebugの使い方
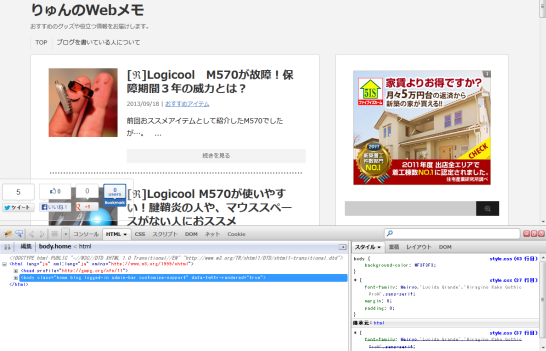
F12を押すと画面の下3分の1ぐらいに

こんな画面が出てくれば準備おk( ノ゚Д゚)
(F12がない場合or起動しない場合はアイコンをクリック)
これでそのWebページのソースやCSSなどがわかります。
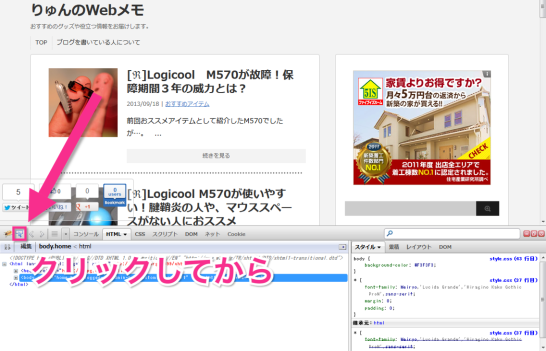
コードを1行1行読むのもいいのですが

画像のところをクリックしてから、コードを見たいところに移動することで、コードが見れます。
りゅんた的ℜoundup
このアドオンを入れたおかげで、デザイン変更がしやすくなりました。
当ブログもFirebugを使用しながらカスタマイズしています。
またFirebugを入れていれば、他のサイトを見てて『これいいなぁ』って思った時にどのようにカスタマイズしているか分かるので便利です。
自分のホームページやブログを持っている人たちは入れてみてください♪
WordPressテーマのカスタマイズに役立つ本
僕の最初はこの本から始まりました。
WordPressの基本的なことを学べます。
初心者向けに書いてあるので、僕でも1からテーマを作れました。(Stingerに出会ったためテーマは公開していませんがw)
WordPressはどのようになっているのか学びたい方におススメの本です。
初心者の方はレッスンブックを読んでから購入した方がよさそうです。
ある程度知識がある方なら購入するとあらゆる面で役に立ちます。
Stingerを使用していても、ここを変更したい時に、どのようにカスタマイズすればいいのかわかるので、1冊持っておくといいです。

