 りゅんた(@RyunNote)です(・ω・)ノ
りゅんた(@RyunNote)です(・ω・)ノ
Stinger3についての質問が来ていたのですが、問い合わせが来て早1ヶ月経っていました…。質問者の方すみませんc⌒っ゚Д゚)っ
もう理想通りにできたでしょうか?一応こちらでも今後同じようなことをしたい人のために回答させて頂きます。
スポンサーリンク
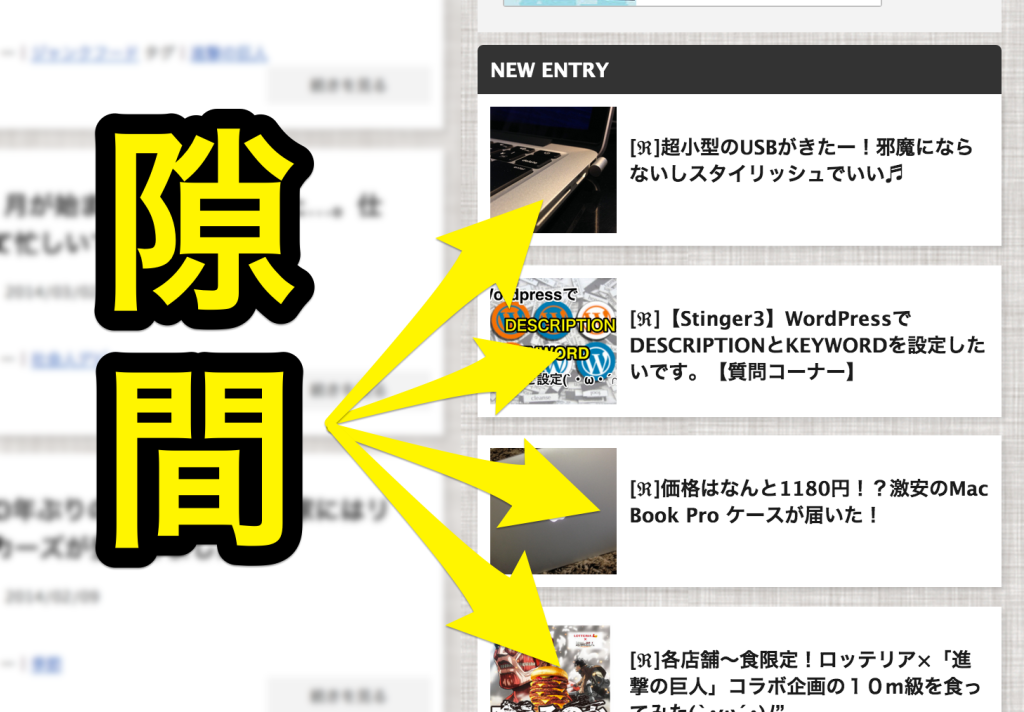
質問!ウィジェットの間を離して背景を見せるようにしたいです!
はじめまして。
stinger3のカスタマイズで質問があります。
りゅんたさんのブログと同じように右のサイドバーにあるウィジェットとウィジェットの間を離して背景を見せるようにしたいのですが、どのようなやり方があるのでしょうか?
(Bちゃん)
なるほどなるほど。これ僕もやりたくて、大分前に頑張った覚えがありますw
その後、TOTOBLOGを書いているととっちさんにも聞かれた覚えがありますね(`・ω・´∩)
結構やりたい方が多いカスタマイズなのでしょうか?
実はこのカスタマイズ、難しいように見える方もいるかもしれませんが、とても簡単です。っがちょっと地道な作業が必要になります…。
頑張って行きましょう!
スポンサーリンク
サイドバーのウィジェット間をカスタマイズ(`・ω・´∩)

大元のStinger3では、サイドバーの背景は無になっていると思います。これをカスタマイズした方はとりあえずリセットしてください。
リセットが分からない方は、最新版のStinger3を導入して、1からカスタマイズを考えてもいいかもしれません。(◀︎僕も現在全リセットを考え中です。)
さて、背景が全くなくなったところで、サイドバーがどのように構築されているのか見てみましょう。
できれば答えを見る前に自分で解決してほしい。
上記の記事が若干関連性のある記事になっていますが、Google Chromeのデベロッパーツールを使用すると、他者のブログでもHTMLやCSSコードが分かり易く見れると思います。
こちらを使用して、まずは自分で見てみるのもありだと思います。
面倒臭い方は読み進めてください。
スポンサーリンク
Stinger3のサイドバーの構成
<div id="side">
<div class="sidead">
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
<?php else: ?>
<?php get_template_part('ad');?>
<?php endif; ?>
</div>
<h4 class="menu_underh2">About りゅんた</h4>
<div class="textwidget">
+++プロィールでんでん文+++
<!-- ウィジェット を表示したい位置に次のタグを貼り付けてください。 -->
<div class="g-page" data-href="//plus.google.com/116609591034940302866" data-layout="landscape" data-rel="publisher"></div>
<!-- 最後の ウィジェット タグの後に次のタグを貼り付けてください。 -->
<script type="text/javascript">
window.___gcfg = {lang: 'ja'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class="kizi02">
<!--最近のエントリ-->
<h4 class="menu_underh2">NEW ENTRY</h4>
<div id="topnews">
<div>
<?php
$args = array(
'posts_per_page' => 5,
);
$st_query = new WP_Query($args);
?>
<?php if( $st_query->have_posts() ): ?>
<?php while ($st_query->have_posts()) : $st_query->the_post(); ?>
<dl><dt><span><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php endif; ?>
</a></span></dt><dd><br><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</dd>
<p class="clear"></p>
</dl>
<?php endwhile; ?>
<?php else: ?>
<p>記事はありませんでした</p>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
<p class="motto"> <a href="<?php echo home_url(); ?>/">→もっと見る</a></p>
</div>
</div>
<!--/最近のエントリ-->
<div id="twibox">
<div class="side-back">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) : else : ?>
<?php endif; ?>
</div>
</div>
</div>
<!--/kizi-->
<!--アドセンス-->
<div id="ad1">
<div style="text-align:center;">
<?php get_template_part('scroll-ad');?>
</div>
</div>
</div>
<!-- /#side -->
side.phpから一部を除きそのまま引用です。
そして注目したいところが、緑部分になります。個々に説明していきます。
sideadはサイドバーのアドセンス
上記コードの一番上の部分”sidead”はサイドバーに表示されるアドセンススペースとなります。
まずこいつに背景白を付けてあげればいいですね。ちなみに僕は、背景白意外にも陰を付けたりしているので、CSSは
sidead {
text-align: center; //テキストセンター揃え
background-color: #fff; //背景を白に
padding-top: 20px; //隙間を上に開ける
box-shadow: 4px 4px 4px rgba(0,0,0,0.1); //陰を付ける
margin-left: 10px; //左側に隙間
margin-right: 15px; //右に隙間
}
このような感じになっています。一応分かり易いようにCSSごとにちょこっと説明文を加えてあります。
ちょっとは感覚が掴めたでしょうか?他の部分も同じように記載していくだけの簡単なお仕事です!
textwidgetはりゅんた作成だったかな?
このカスタマイズをしたのが昔すぎて記憶が確かではないのですが、たしかtextwidgetは僕が作ったものだった気がします。もともとウィジェットに貼付けていたコードを直接記載したような…。
そこらへんの記憶が曖昧ですが、sideadとやることは変わりません。
.textwidget {
background-color: #f3f3f3; //背景はちょっとグレー
margin-top: -20px; //上に隙間
margin-left: 10px; //下に隙間
margin-right: 10px; //右に隙間
padding: 20px; //全体に余白を
}
marginやpaddingの数値は変わっていますが、根本的な目的はその部分のみに背景を付けるということです。
最後は少し難しい。NEW ENTRYの各記事に背景を付ける
おそらく1人でカスタマイズしていて一番つまずくポイントだと思います。
NEW ENTRYの各記事は先ほどのコードの3つめ<dl>というタグで囲まれている箇所です。
#wrap #wrap-in #side #topnews div dl {
background-color: #fff; //背景白
padding: 10px; //余白を指定
margin-top: 15px; //上に隙間を
box-shadow: 4px 4px 4px rgba(0,0,0,0.1); //陰を付ける
height: 100px; //各記事の大きさを指定
}
ここも背景を付ける意外は好みにカスタマイズされていいと思います。
この他、プラグインなどで表示されている方は該当箇所をカスタマイズしてください。
ウィジェットに色が付いたけど、隙間が開かない人は
希望通り色がついたけど、隙間が開かない方は、marginの指定を見直してみてください。おそらくmargin-topの数値を変更してあげれば隙間が開くと思います。
スポンサーリンク
りゅんた的ℜoundUp
ざっくり説明になりましたが、お分かり頂けたでしょうか?
かなりアナログな作業をしているだけなんですよね実はw
次回、リニューアルする際は奇麗にまとめてみたいと思いますが、なんせ仕事が忙しいので、いつになることやら…。
なにかカスタマイズや、他のことでも質問やリクエストがあれば問い合わせから送ってください!
返事は気長に待ってくださいww
以上、ウィジェット間の隙間の開け方でした!
